
私、Bloggerも使っています
以前に作ったBloggerでたまに記事を書いているのだけど、Bloggerはわかりにくい。
ブログの記事下にAdSenseを2つ並べるのもネットで検索すればいくつでも出てくるんだけど、Blogger仕様となるとなかなか見つからない。
やることは一緒だけど、他のブログツールと比べて圧倒的に敷居が高い。
ということでメモだけど、これを見ている貴方がまだBloggerを始めたばかりなら悪いことは言わないのでWordPressとかFC2ブログに引っ越した方が良いと思う(笑)
長く続ければ続けるだけ引っ越しにくくなるからね。
Bloggerで記事下にAdSenseを並べる、その1
CSSとHTMLの編集をする。
まずはダッシュボードから「テーマ」→「HTMLの編集」へ進む
するとコード画面が出て来るので、まずはCSS(スタイルシート)を追加する。
CSSとは主に見栄えなどを命令するコード
これを<b:skin>から</b:skin>の間に書く。
わからない人は</b:skin>のすぐ上にコピペするといいと思います。
コピペするコードは以下
.boxContainer {
display: table;
margin-top : 0px ;
margin-bottom : 0px ;
}
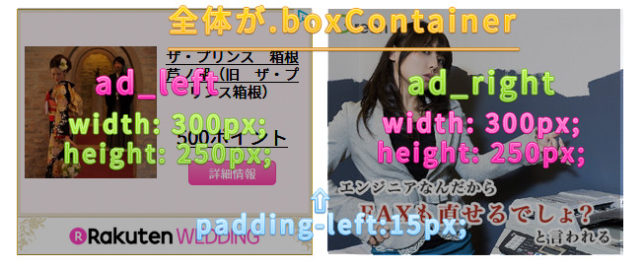
.ad_left {
display: table-cell;
vertical-align: top;
width: 300px;
height: 250px;
}
.ad_right {
display: table-cell;
vertical-align: top;
padding-left:15px;
width: 300px;
height: 250px;
}<CSS内の説明>
boxContainer内の「margin-top : 0px ;」「margin-bottom : 0px ;」は上下の空白の指定
詰まりすぎていたり、開きすぎていた場合に後で調整してください。調整しないなら取ってしまっても良し。
width: 300px;は横幅、height: 250px;は縦幅
レクタングル(大)を使うならそれぞれを328、280にしてください。
ただサイズは広告の方で指定出来るので取ってしまっても問題ないです。
padding-left:15px;
これは左の広告と右の広告の間の隙間部分の指定
15ピクセルの間隔を指定しているので、これも好みで変えてください。
図解(広告ではなく画像です)

後の指定はほぼ改変する事がないので説明は割愛
Bloggerで記事下にAdSenseを並べる、その2
次は広告のコードを書く
記事下だとコードを書く場所は<data:post.body/>の直下になります。
ただし<data:post.body/>は2つあって、上はモバイル用テンプレートの場所
2つ目の<data:post.body/>の直下に追加しよう。
<data:post.body/>を探すには検索が便利
コード画面に検索ボックスがない場合はキーボードの「ctrl+F」で出てくる。
Macの場合は「⌘+F」
以下HTMLコード(要改変)
<b:if cond='data:blog.pageType == "item"'> <h3>スポンサードリンク</h3> <div class='boxContainer '> <div class='ad_left'> 左側の広告コードを挿入 </div> <div class='ad_right'> 右側の広告コードを挿入 </div> </div> </b:if>
広告コードを挿入と書いてある部分に自身のAdSenseやアフィリエイトコードを挿入してください。
図解02(こんな感じになります)

こんな感じで<data:post.body/>の直下にコードを挿入してください。
※行数はそれぞれのブログで違うので参考になりません。
なおコードの1行目はそのまま貼るとBloggerだとエラーが出るので改変が必要
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
の部分を
<script async='async' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
に変えます。
AdSenseを並べて貼る場合は2個目のコードにも同じ記述がありますが、同じjsファイルを読み込む命令なので2つ目の方は取ってしまってOKです。
Bloggerで記事下にAdSenseを並べる、ラスト
最後は微調整
見出しの見栄えを良くしたり、広告の間隔を変えたりしてみてください。
見出しを変える場合はここらへんのサイトが参考になります。
https://www.nxworld.net/tips/50-css-heading-styling.html
CSSのコードを追加する場合はその1で書いた場所の前後でOKです。















